웹 표준과 웹 접근성
웹 표준과 웹 접근성. 웹 접근성이 중요한 이유
며칠 전 웹 접근성에 대해 이야기를 나눴다.
Lighthouse의 웹 접근성 점수를 어떻게 올려야 하는진 알지만 웹 접근성의 중요성을 정확히 알지 못했다.
이번 글에서 웹 표준과 웹 접근성에 대해 정리해보려고 한다.
웹 표준 (Web Standards)
웹에서 표준적으로 사용되는 기술이나 규칙을 말한다.
크롬, 사파리, 파이어폭스, IE 등의 많은 브라우저가 독립적인 규칙을 만들어 사용한다면? 개발자는 하나의 페이지를 위해 각 브라우저에 맞도록 4번 개발해야 된다.
인터넷의 사용이 증가하고 브라우저가 발전하며 표준이 필요했고 W3C는 웹 표준을 만들어 제안한다.
장점
- 수정 및 운영관리 용이
- 접근성 향상
- 검색 엔진 최적화
- 파일 사이즈 축수, 서버 저장 공간 절약 (효율적인 소스 작성으로 파일 사이즈를 줄여 서버 공간을 절약)
- 효율적인 마크업 (HTML & CSS를 분리해 효율적으로 마크업 작성)
- 호환성 가능 (다양한 브라우저에서 동작 가능)
표준 기술
- HTML
- CSS
- DOM & ECMAScript
웹 접근성 (Web Accessibility)
웹의 힘은 그것의 보편성에 있다. 장애에 구애 없이 모든 사람이 접근할 수 있는 것이 필수적인 요소이다
웹의 창시자 팀 버너스 리 경은 위와 같은 말을 했다. 이는 웹 접근성의 중요성을 다시 한번 알 수 있는 말이다.
어떠한 사용자(장애인, 노인 등), 어떠한 기술환경에서도 사용자가 전문적인 능력 없이 웹 사이트에서 제공하는 모든 정보에 접근할 수 있도록 보장하는 것을 웹 접근성이라고 한다.
웹 표준을 준수하며 웹 접근성을 개선할 수 있다.
W3C에 명시된 웹 접근성 원칙은 4가지가 있다.
- 인지 가능한 정보와 사용자 인터페이스
- 운용 가능한 사용자 인터페이스와 내비게이션
- 이해하기 쉬운 정보와 사용자 인터페이스
- 견고한 콘텐츠와 정확한 설명
각각에 대해 정리해보면 좋겠지만 문서에 정리가 잘되어있어 확인하면 될 것 같다.
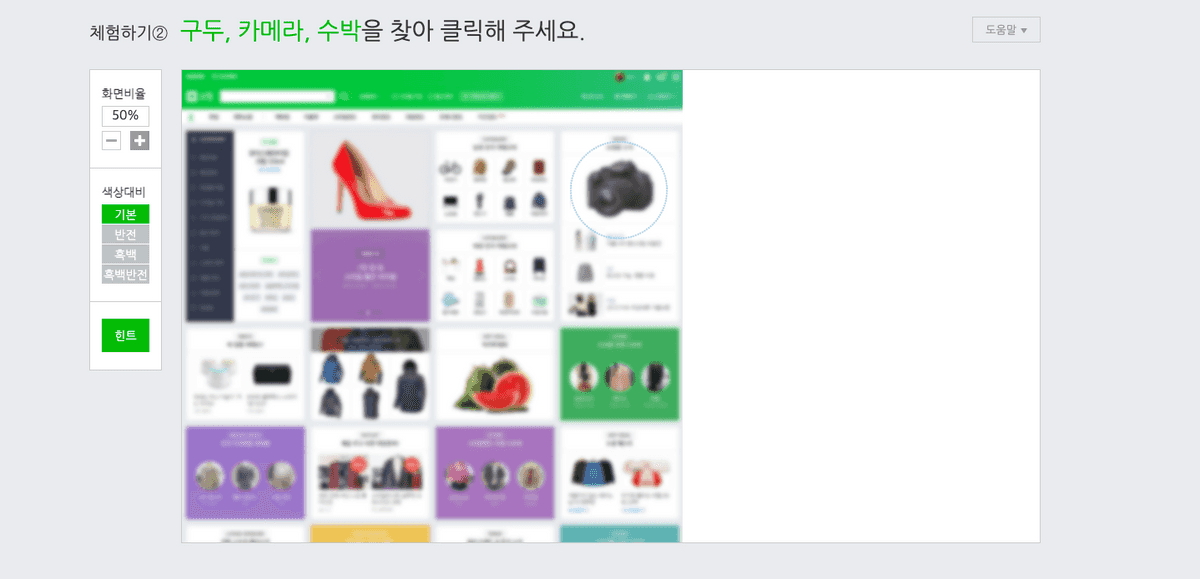
왜 이런 기능이 필요한지 몸소 느끼고 싶다면 네이버에서 제공하는 체험을 해보면 좋을 것 같다.
장애를 가진 사람 입장에서 웹을 바로 보며 어떤 기능이 왜 필요한지 직접 느낄 수 있다. (직접 해보니 스크린 리더를 위한 대체 텍스트가 왜 필요한지 뼈저리게 느꼈다...)
글이 꽤 짧은데 웹 접근성을 개선하기 위한 방법이나 자세한 설명이 없었다. 글의 목적이 웹 표준과 접근성의 중요성이므로 해당 부분을 중심으로 정리했다.